If you are operating a internet site, there are most very likely heading to be a lot of illustrations or photos there.
Although image-distinct Search engine optimization is extremely-effectively stated in a handful of thorough guides, let’s attempt to develop a very easy and simply-organized tutorial to using illustrations or photos thoroughly:
1. Cost-free Photographs You *Can* Use
Initial matters very first: let us see in which you can find free-to-use photographs on line. Which is a popular misunderstanding that you can really use any graphic you come across on the internet as prolonged as you credit rating the source.
Mind that you can only re-use pictures with a selected license:
The two well-known (and most successful) sources of Creative Commons pictures you can re-publish are:
2. Image File Names
An graphic file name is crucial when it comes to ranking an picture in Google Picture search success. I’ve witnessed a substantial raise of image lookup visitors each individual time I pick a excellent title for my graphic. Here’s what has generally worked like a allure:
key-phrase.jpg
Thoughts that typically, lookup engines read a hyphen in URLs and file names as a “space” – that does not necessarily mean Google won’t have an understanding of an underscore, an genuine house or other characters there, but a hyphen is the most natural and easy way to go with.
3. Image ALT Text and Picture Title
That’s an additional incredibly popular question: what is the difference between the ALT and the TITLE attributes when it will come to describing an impression?
Most in essence, here’s the variation:
| Image “Alt” Attribute | Picture “Title” Attribute | ||
| Official rule of use | Describes an image for research brokers | Presents *extra* information and facts on what an impression is about (when it’s needed) | |
| Display visitors (like JAWS or Orca) | “Read” it | Overlook it by default (it is typically thought of redundant*) | |
| Browsers | Google Chrome | Is exhibited when photos are disabled | Pops up when you hover in excess of an picture |
| FireFox | Is displayed when visuals are disabled | ||
| Safari | Is dismissed | ||
| Opera | Is exhibited when pictures are disabled | ||
| IE | Pops up when you hover in excess of an image if notitle attribute is current | ||
Conclusions:
- (Pretty important!) Use ALT text to describe the image you are working with
- Use title if you need to give added facts: do NOT duplicate it with alt text! (*accessibility policies only recommend to use TITLE tags for abbreviations, sorts, and so on, i.e. the place an explanation is genuinely vital)
- (If there are several visuals on a single webpage) Use unique alt text all through the web site as it will be displayed as “text” in most browsers (when pictures are disabled) and in the e mail e-newsletter (when remote content material is loaded on desire):
4. Impression Dimensions and Form
The good outdated rule has normally been to continue to keep your pictures a lot less than 100K. My very own rule of thumb: as extensive as I don’t sacrifice on the image high quality, I make it the least sizing I can.
Google also recommends: “the considerably less, the better”. Right here are Google’s recommendations as to file varieties and compressors:
| Very best used for | Encouraged compressor | |
| JPGs | All photographic-type illustrations or photos | jpegtran or jpegoptim |
| PNGs | Logos, banners, and many others (exactly where you need to have clear track record) | OptiPNG or PNGOUT |
| GIFs | For incredibly little / easy graphics (e.g. a lot less than 10×10 pixels, or a shade palette of less than 3 colors) & for animated images | N/A |
| BMPs or TIFFs | Don’t use | |
Additional great applications to try for any picture file style you are utilizing:
- WP Smush.it – a WordPress plugin that works by using Smush.it API to conduct image optimization instantly. It does all essential image optimization responsibilities: optimizing JPEG compression, changing selected GIFs to indexed PNGs and stripping the un-utilized shades from indexed photos (except for stripping JPEG meta facts) automatically.
5. Schema for Visuals
ImageObject is element of several significant schema styles out there:
- Write-up (Handled by Yoast)
- Product or service
- HowTo
- Recipes, and so on.
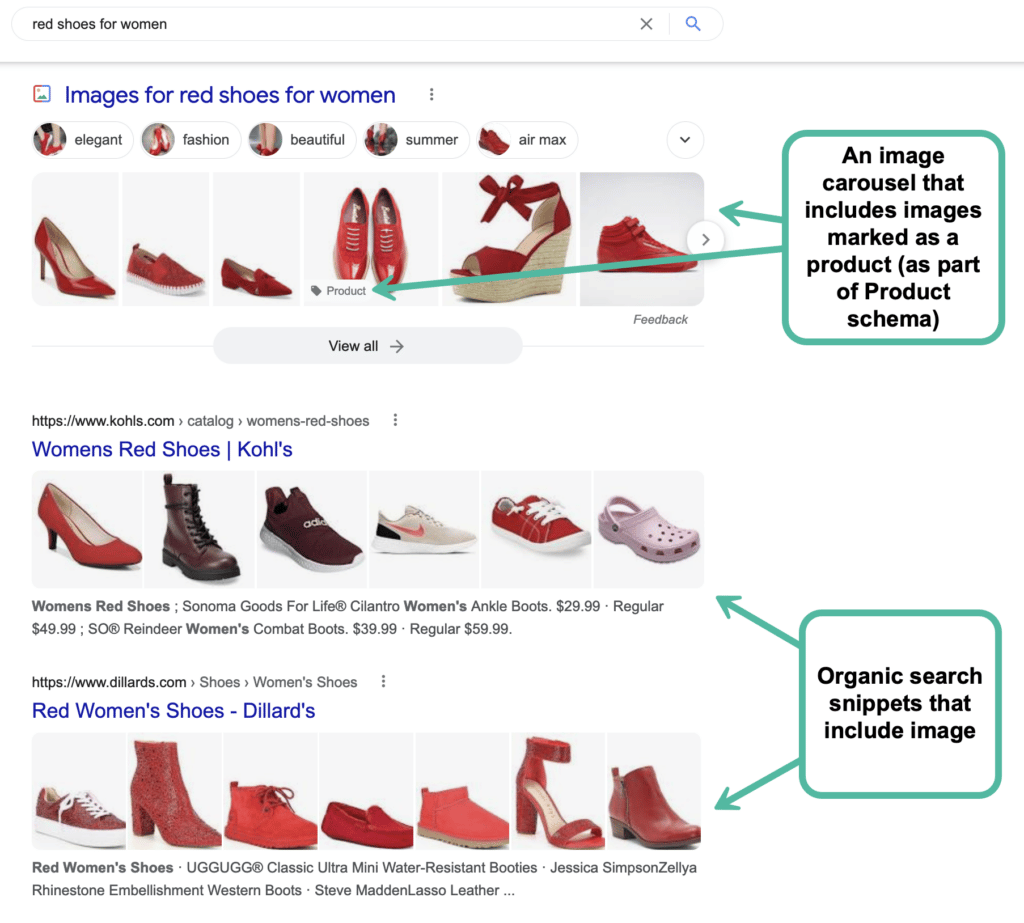
Do your best to contain illustrations or photos into your structured information, and you will probably make visible wealthy snippets as perfectly as get additional visibility by way of other look for sections:

6. Picture Thumbnails in Social Media
An graphic thumbnail created with the snippet when somebody shares your article on a Facebook or Google Furthermore wall is critical when it will come to click on-by and even more shares.
Though Google Additionally is frequently really good at marking up your webpage and finding the very best thumbnail to go with the update, Facebook seems to only count on what you “point” to it. Aside from, when working with Facebook’s “Like” button, your readers have virtually no management more than the shared snippet and normally an image that will get to your reader’s Fb wall is totally random.
To make sure your attractive, appropriate and eye-catching photos make it to your fans’ Facebook streams and get loads of awareness, we are forced to use Open Graph Protocol to stage Facebook to what demands to be grabbed from your web site.
- This WordPress Plugin helps make integrating Open Graph incredibly straightforward for WordPress bloggers.
- Also, this software will assistance you determine how Facebook “sees” your page as very well as refresh its cache.
Other “Obvious” Variables
The suggestions and tables earlier mentioned primarily listing graphic-certain factors of producing your illustrations or photos research- and social-friendlier. That does not suggest other commonsense techniques never issue in this article:
- Your images ought to be surrounded with appropriate “text-based” content material to rank well in image look for final results
- Your visuals should really be situated at impressive pages (in phrases of connection juice and on-web page optimization).
Have I skipped nearly anything? Let us assist make is an real “all-in-one” information: increase your graphic Website positioning recommendations in the comments!
For more handy Search engine optimisation- and social-media-connected information, do not forget about to follow us on Twitter and be part of us on Fb!






More Stories
Tips On How To Start A Small Catering Business At Home
Easy Money Making Tips For Online Business
Credit Card Processing For Your Online Business